Plotting
Import the LArray library:
[1]:
from larray import *
Import the test array population from the demography_eurostat dataset:
[2]:
demography_eurostat = load_example_data('demography_eurostat')
population = demography_eurostat.population / 1_000_000
# show the 'population' array
population
[2]:
country gender\time 2013 2014 2015 2016 2017
Belgium Male 5.472856 5.493792 5.524068 5.569264 5.589272
Belgium Female 5.665118 5.687048 5.713206 5.741853 5.762455
France Male 31.772665 32.045129 32.174258 32.247386 32.318973
France Female 33.827685 34.120851 34.283895 34.391005 34.485148
Germany Male 39.380976 39.556923 39.835457 40.514123 40.697118
Germany Female 41.14277 41.21054 41.36208 41.661561 41.824535
Inline matplotlib (required in notebooks):
[3]:
%matplotlib inline
In a Python script, add the following import on top of the script:
[4]:
import matplotlib.pyplot as plt
Create and show a simple plot (last axis define the different curves to draw):
[5]:
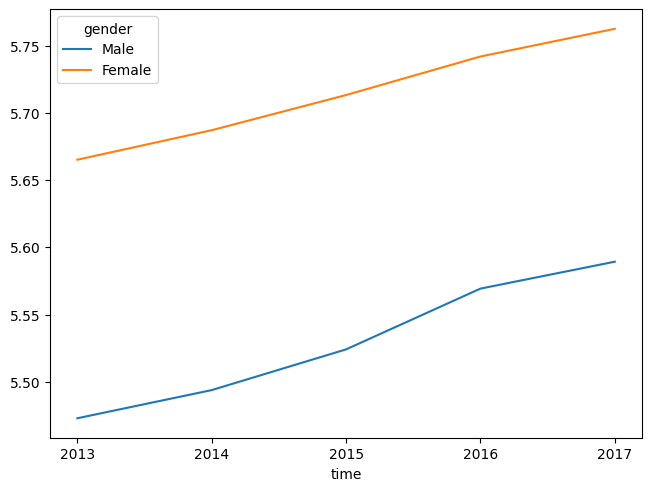
population['Belgium'].plot()
# shows the figure
plt.show()

Create a Line plot with grid, user-defined xticks, label and title.
Save the plot as a png file (using
plt.savefig()).Show the plot:
[6]:
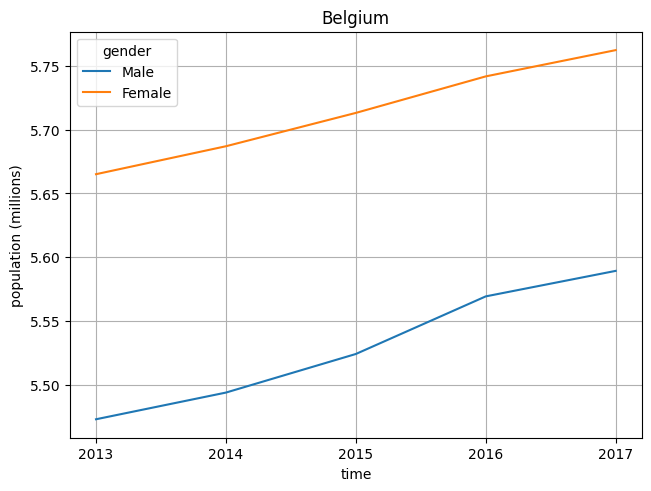
population['Belgium'].plot(grid=True, xticks=population.time, ylabel='population (millions)', title='Belgium')
# saves figure in a file (see matplotlib.pyplot.savefig documentation for more details)
plt.savefig('Belgium_population.png')
# WARNING: show() resets the current figure after showing it! Do not call it before savefig
plt.show()

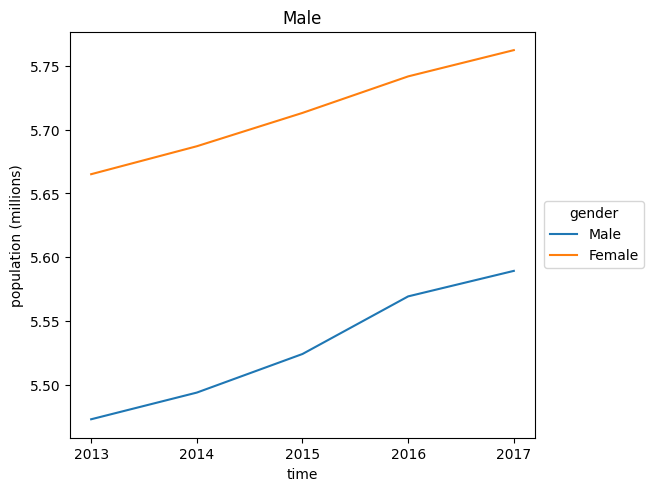
Specify line styles and width:
[7]:
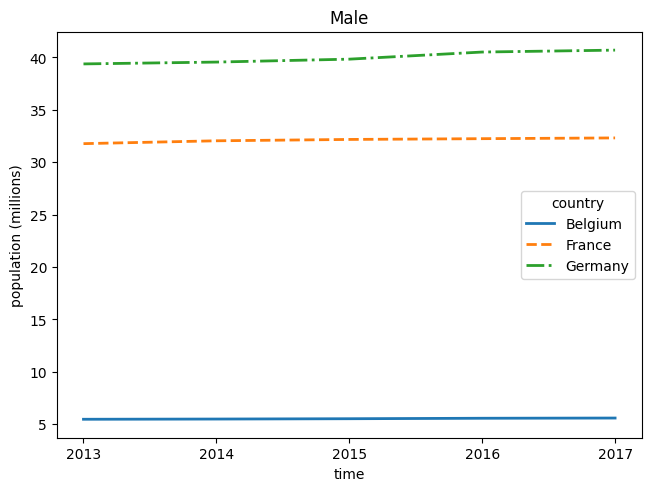
# line styles: '-' for solid line, '--' for dashed line, '-.' for dash-dotted line and ':' for dotted line
population['Male'].plot(style=['-', '--', '-.'], linewidth=2,
xticks=population.time, ylabel='population (millions)', title='Male')
plt.show()

Configuring the legend can be done by passing a dict to the legend argument. For example, to put the legend in a specific position inside the graph, one would use legend={'loc': <position>}.
Where <position> can be: 'best' (default), 'upper right', 'upper left', 'lower left', 'lower right', 'right', 'center left', 'center right', 'lower center', 'upper center' or 'center'.
[8]:
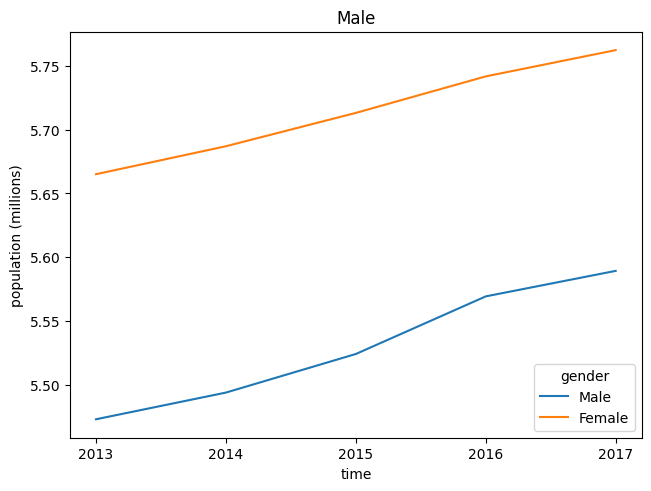
population['Belgium'].plot(xticks=population.time, ylabel='population (millions)', title='Male', legend={'loc': 'lower right'})
plt.show()

There are many other ways to customize the legend, see the “Other parameters” section of matplotlib’s legend documentation. For example, to put the legend outside the plot:
[9]:
population['Belgium'].plot(xticks=population.time, ylabel='population (millions)', title='Male',
legend={'bbox_to_anchor': (1.25, 0.6)})
plt.show()

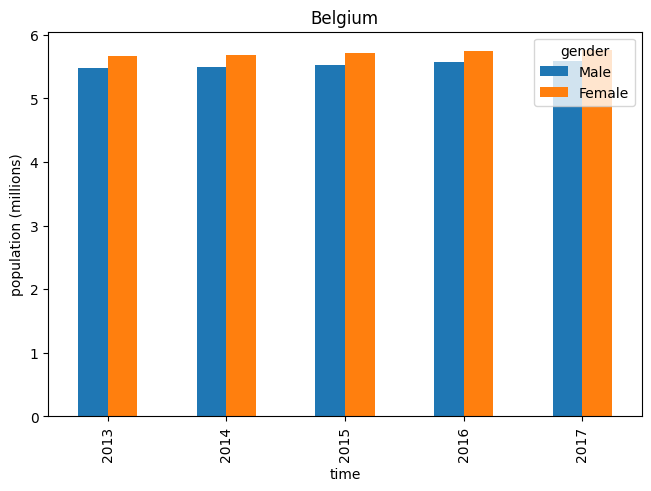
Create a Bar plot:
[10]:
population['Belgium'].plot.bar(ylabel='population (millions)', title='Belgium')
plt.show()

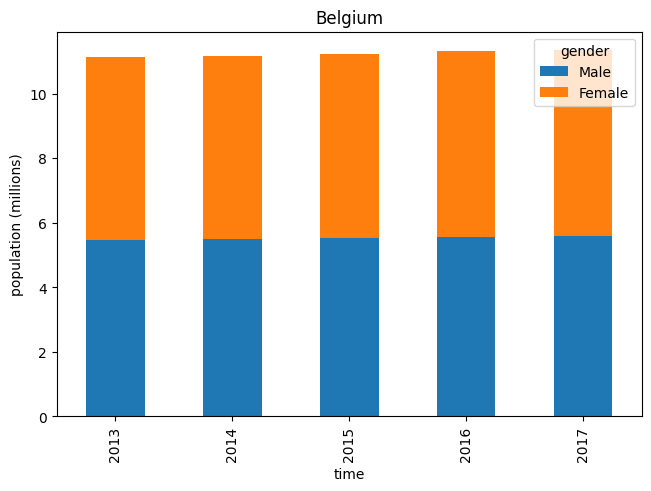
Create a stacked Bar plot:
[11]:
population['Belgium'].plot.bar(title='Belgium', ylabel='population (millions)', stacked=True)
plt.show()

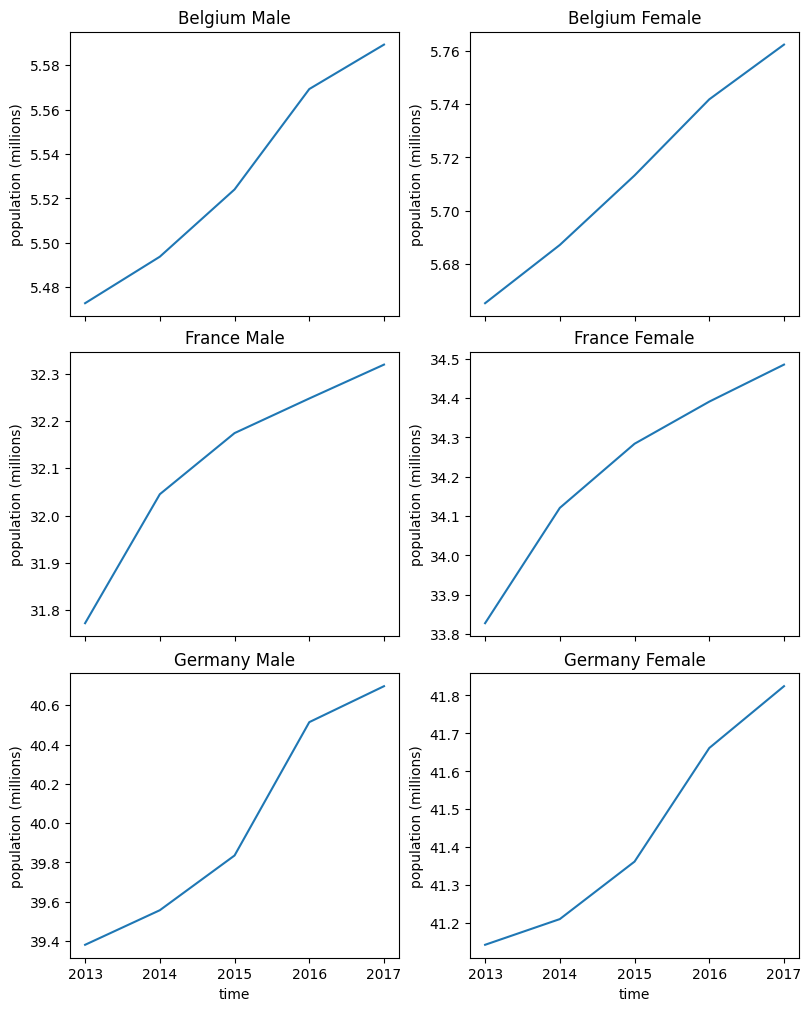
Create a multiplot figure (using subplots=axes):
[12]:
population.plot(subplots=('country', 'gender'), sharex=True,
xticks=population.time, ylabel='population (millions)',
figsize=(8, 10))
plt.show()

See plot for more details and examples.
See pyplot tutorial for a short introduction to matplotlib.pyplot.